Vill ni belysa något i ett formulär i NetSuite?
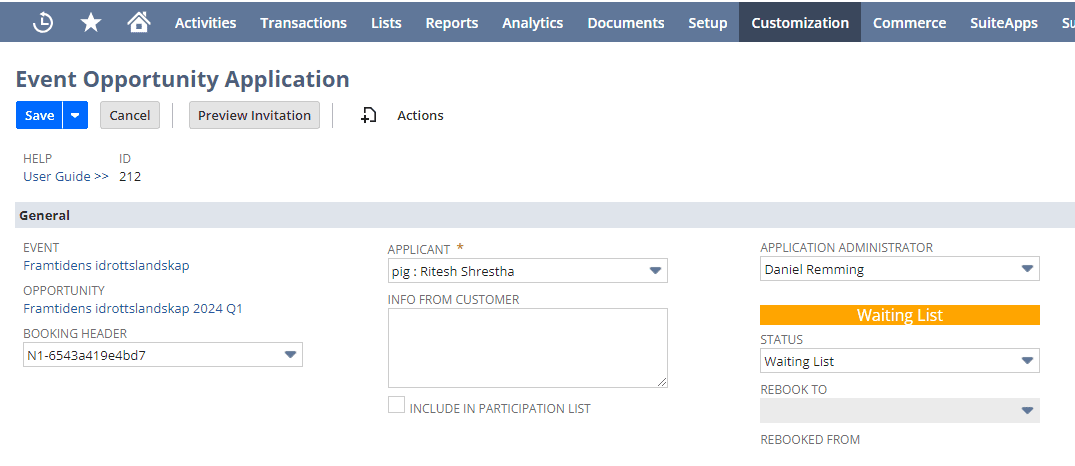
Uppmärksamma användaren med hjälp av Inline HTML i NetSuite
- En transaktion som väntar på godkännande
- Att det har getts för hög rabatt
- Att försäljningspriset är lägre än inköpspriset

Följ dessa steg
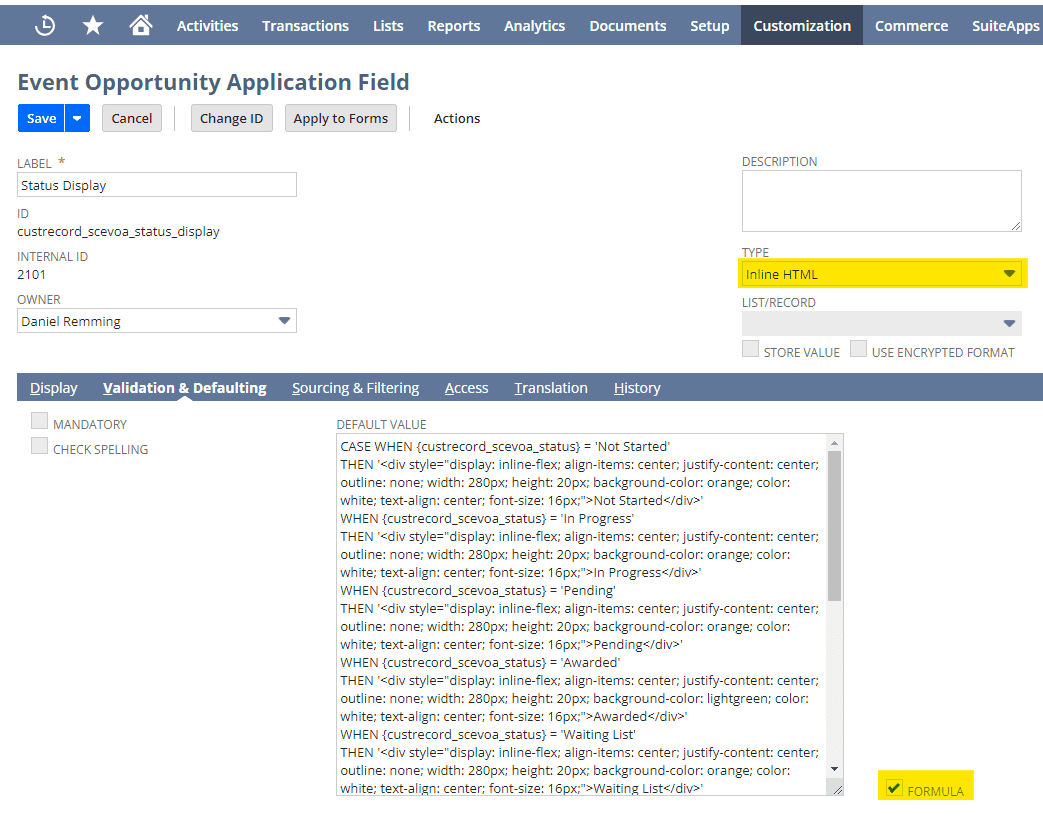
- Skapa ett nytt fält av typen inline html
- Under tabben Validation & Defaulting lägger ni en CASE formula med följande struktur
CASE WHEN status = Pending Approval THEN ’Pending Approval’
WHEN status = Approved THEN ’APPROVED’
WHEN status = Denied THEN ’Denied’
END

Denna exempelkod ligger längre ner så att ni kan kopiera och modifiera efter eget behov
Tips & Trix
Om ni vill ha fler Tips & Trix av oss på SuiteCorner så kan ni gå till vår blogg https://suitecorner.com/en/category/tips-tricks/
LinkedIn
Ni kan givetvis även följa mig på linkedin så får ni notifiering när jag lägger upp något nytt www.linkedin.com/in/daniel-remming-598ba71
Exempelkod
THEN ’<div style=”display: inline-flex; align-items: center; justify-content: center; outline: none; width: 280px; height: 20px; background-color: orange; color: white; text-align: center; font-size: 16px;”>Not Started</div>’
WHEN {custrecord_scevoa_status} = ’In Progress’
THEN ’<div style=”display: inline-flex; align-items: center; justify-content: center; outline: none; width: 280px; height: 20px; background-color: orange; color: white; text-align: center; font-size: 16px;”>In Progress</div>’
WHEN {custrecord_scevoa_status} = ’Pending’
THEN ’<div style=”display: inline-flex; align-items: center; justify-content: center; outline: none; width: 280px; height: 20px; background-color: orange; color: white; text-align: center; font-size: 16px;”>Pending</div>’
WHEN {custrecord_scevoa_status} = ’Awarded’
THEN ’<div style=”display: inline-flex; align-items: center; justify-content: center; outline: none; width: 280px; height: 20px; background-color: lightgreen; color: white; text-align: center; font-size: 16px;”>Awarded</div>’
WHEN {custrecord_scevoa_status} = ’Waiting List’
THEN ’<div style=”display: inline-flex; align-items: center; justify-content: center; outline: none; width: 280px; height: 20px; background-color: orange; color: white; text-align: center; font-size: 16px;”>Waiting List</div>’
WHEN {custrecord_scevoa_status} = ’Not Awarded’
THEN ’<div style=”display: inline-flex; align-items: center; justify-content: center; outline: none; width: 280px; height: 20px; background-color: red; color: white; text-align: center; font-size: 16px;”>Not Awarded</div>’
WHEN {custrecord_scevoa_status} = ’Billed’
THEN ’<div style=”display: inline-flex; align-items: center; justify-content: center; outline: none; width: 280px; height: 20px; background-color: lightgreen; color: white; text-align: center; font-size: 16px;”>Billed</div>’
WHEN {custrecord_scevoa_status} = ’Rebooked’
THEN ’<div style=”display: inline-flex; align-items: center; justify-content: center; outline: none; width: 280px; height: 20px; background-color: red; color: white; text-align: center; font-size: 16px;”>Rebooked</div>’
WHEN {custrecord_scevoa_status} = ’Cancelled’
THEN ’<div style=”display: inline-flex; align-items: center; justify-content: center; outline: none; width: 280px; height: 20px; background-color: red; color: white; text-align: center; font-size: 16px;”>Cancelled</div>’
WHEN {custrecord_scevoa_status} = ’Completed’
THEN ’<div style=”display: inline-flex; align-items: center; justify-content: center; outline: none; width: 280px; height: 20px; background-color: lightgreen; color: white; text-align: center; font-size: 16px;”>Completed</div>’
END
Lycka Till
/Daniel