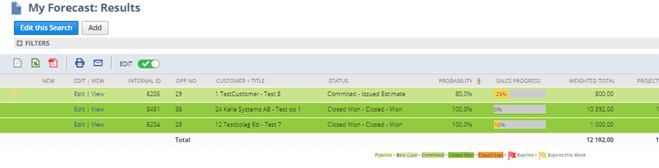
Progress bar in NetSuite Searches

To make NetSuite easier to use and more appealing to the eye, it is important to work with colors and the visual.
Below I show you how to add a progress bar to a search.
This is a perfect way to easily make a search a little more fun to look at.
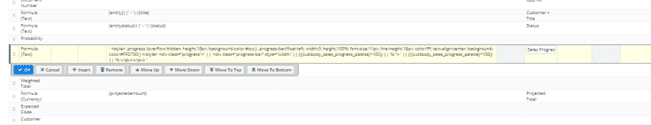
Add a Formula Text field

Below is the example that you can copy and modify
‘<style>
.progress {overflow:hidden; height:18px; background-color:#ccc;}
.progress-bar{float:left; width:0; height:100%; font-size:11px; line-height:18px; color:fff; text-align:center; background-color:#FFD700;}
</style>
<div class=”progress”>’ || ‘<div class=”progress-bar”
style=”width:’
|| (({custbody_sales_progress_palette}*100))
|| ‘%;”> ‘ || (({custbody_sales_progress_palette}*100))
|| ‘% </div></div>’
Replace the orange fields with the field you like to use
Good luck
/Daniel