Do you want to highlight something in a form in NetSuite?
Draw the user’s attention using Inline HTML in NetSuite
To make it clear to a user where they are in a process or to highlight that the user needs to take action on something, it’s very effective to use colors that stand out.
There may be a need to highlight, for example:
- A transaction waiting for approval
- That a discount given is too high
- That the selling price is lower than the purchase price
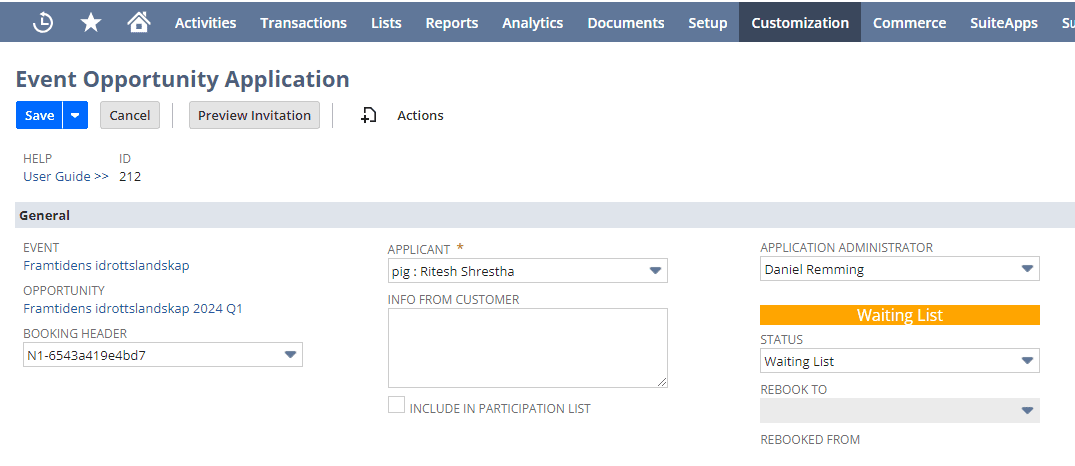
In the example below, we want to clarify for the user where an application is in the process.

If you want to draw users’ attention to something in a form in NetSuite, you can use an Inline HTML field.
Follow these steps:
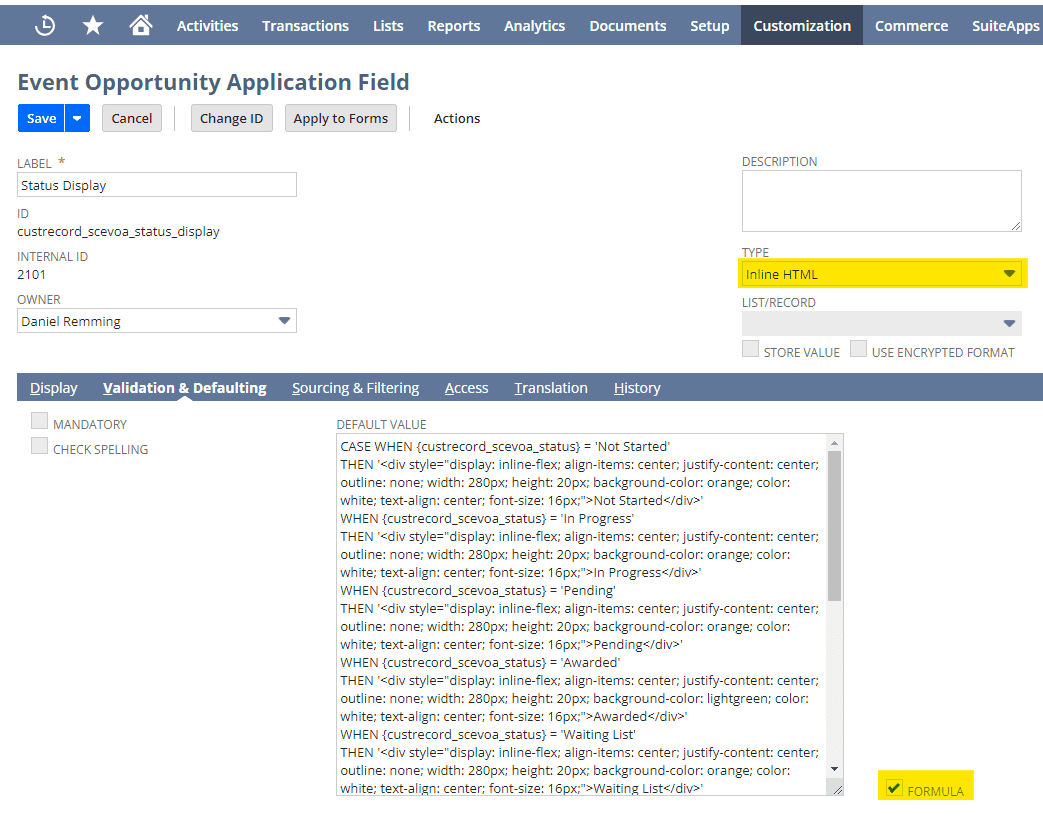
- Create a new field of the type Inline HTML.
- Under the tab “Validation & Defaulting,” add a CASE formula with the following structure.CASE WHEN status = Pending Approval THEN ‘Pending Approval’
WHEN status = Approved THEN ‘APPROVED’
WHEN status = Denied THEN ‘Denied’
END
This example code is located further down so that you can copy and modify it according to your own needs.
3. Publish the field in the form where the field should be displayed.
Tips & Trix
If you want more Tips & Tricks from us at SuiteCorner, you can visit our blog https://suitecorner.com/en/category/tips-tricks/
LinkedIn
You can of course also follow me on LinkedIn to get notifications when I post something new www.linkedin.com/in/daniel-remming-598ba71
Example code
THEN ‘<div style=”display: inline-flex; align-items: center; justify-content: center; outline: none; width: 280px; height: 20px; background-color: orange; color: white; text-align: center; font-size: 16px;”>Not Started</div>’
WHEN {custrecord_scevoa_status} = ‘In Progress’
THEN ‘<div style=”display: inline-flex; align-items: center; justify-content: center; outline: none; width: 280px; height: 20px; background-color: orange; color: white; text-align: center; font-size: 16px;”>In Progress</div>’
WHEN {custrecord_scevoa_status} = ‘Pending’
THEN ‘<div style=”display: inline-flex; align-items: center; justify-content: center; outline: none; width: 280px; height: 20px; background-color: orange; color: white; text-align: center; font-size: 16px;”>Pending</div>’
WHEN {custrecord_scevoa_status} = ‘Awarded’
THEN ‘<div style=”display: inline-flex; align-items: center; justify-content: center; outline: none; width: 280px; height: 20px; background-color: lightgreen; color: white; text-align: center; font-size: 16px;”>Awarded</div>’
WHEN {custrecord_scevoa_status} = ‘Waiting List’
THEN ‘<div style=”display: inline-flex; align-items: center; justify-content: center; outline: none; width: 280px; height: 20px; background-color: orange; color: white; text-align: center; font-size: 16px;”>Waiting List</div>’
WHEN {custrecord_scevoa_status} = ‘Not Awarded’
THEN ‘<div style=”display: inline-flex; align-items: center; justify-content: center; outline: none; width: 280px; height: 20px; background-color: red; color: white; text-align: center; font-size: 16px;”>Not Awarded</div>’
WHEN {custrecord_scevoa_status} = ‘Billed’
THEN ‘<div style=”display: inline-flex; align-items: center; justify-content: center; outline: none; width: 280px; height: 20px; background-color: lightgreen; color: white; text-align: center; font-size: 16px;”>Billed</div>’
WHEN {custrecord_scevoa_status} = ‘Rebooked’
THEN ‘<div style=”display: inline-flex; align-items: center; justify-content: center; outline: none; width: 280px; height: 20px; background-color: red; color: white; text-align: center; font-size: 16px;”>Rebooked</div>’
WHEN {custrecord_scevoa_status} = ‘Cancelled’
THEN ‘<div style=”display: inline-flex; align-items: center; justify-content: center; outline: none; width: 280px; height: 20px; background-color: red; color: white; text-align: center; font-size: 16px;”>Cancelled</div>’
WHEN {custrecord_scevoa_status} = ‘Completed’
THEN ‘<div style=”display: inline-flex; align-items: center; justify-content: center; outline: none; width: 280px; height: 20px; background-color: lightgreen; color: white; text-align: center; font-size: 16px;”>Completed</div>’
END
Good luck
/Daniel